在前面我们分析了淘宝网页的顶部代码,这次我们来分析淘宝网页的导航条,对于刚入门学DIV,CSS布局的朋友来说,不知道从那里下手,我以为从分析优秀 网站的源代码来学习div,css布局是一个不错的方法,这篇div+ css布局教程是我自己在边分析边学习中总结出来的,如果你要转载请注明出处,另外本人特别声明:本教程只是分析淘宝网站的HTML,CSS源代码,作为 一个教程的例子,达到学习DIV+CSS排版的效果,请勿模仿淘宝,或者仿照淘宝制作网站,由此产生的纠纷和责任自负,谢谢,这是第二篇,淘宝导航条排版 方式
(%$$#^34667*&%2)我型我塑www.5x54.com
(%$$#^34667*&%2)我型我塑www.5x54.com
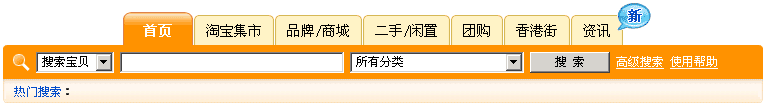
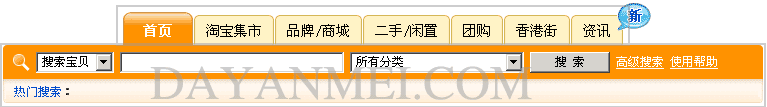
我们还是先来看看网页的实际样式
(%$$#^34667*&%2)我型我塑www.5x54.com
 (%$$#^34667*&%2)我型我塑www.5x54.com
(%$$#^34667*&%2)我型我塑www.5x54.com
(%$$#^34667*&%2)我型我塑www.5x54.com
我们把它分为两个块(其实是三个块)
(%$$#^34667*&%2)我型我塑www.5x54.com
 (%$$#^34667*&%2)我型我塑www.5x54.com
(%$$#^34667*&%2)我型我塑www.5x54.com
(%$$#^34667*&%2)我型我塑www.5x54.com
下面是源码的截图,还是采用Head容器,为了方便查看,很多无关的代码我已经省略了
(%$$#^34667*&%2)我型我塑www.5x54.com
(%$$#^34667*&%2)我型我塑www.5x54.com
html源码中 div,css分析
(%$$#^34667*&%2)我型我塑www.5x54.com
(%$$#^34667*&%2)我型我塑www.5x54.com
1.#Head在上一节中已经说到,text-align:center;是文本居中对齐
(%$$#^34667*&%2)我型我塑www.5x54.com
#Head{
(%$$#^34667*&%2)我型我塑www.5x54.com
text-align:center;
(%$$#^34667*&%2)我型我塑www.5x54.com
}
(%$$#^34667*&%2)我型我塑www.5x54.com
(%$$#^34667*&%2)我型我塑www.5x54.com
2.#ChannelMenu定义了宽度为760px,外补丁上下,左右均为0px,文本居中对齐
(%$$#^34667*&%2)我型我塑www.5x54.com
#Head #ChannelMenu{
(%$$#^34667*&%2)我型我塑www.5x54.com
width:760px;
(%$$#^34667*&%2)我型我塑www.5x54.com
margin:0 auto;
(%$$#^34667*&%2)我型我塑www.5x54.com
text-align:center;
(%$$#^34667*&%2)我型我塑www.5x54.com
}
(%$$#^34667*&%2)我型我塑www.5x54.com
(%$$#^34667*&%2)我型我塑www.5x54.com
3.#ChannelMenuItems容器在#ChannelMenu内,但#ChannelMenu没有什么限制,所以直接写在容器#Head下面也 是一样的,当然也可以这样写#Head #ChannelMenu #ChannelMenuItems {}效果是一样的,
(%$$#^34667*&%2)我型我塑www.5x54.com
#Head #ChannelMenuItems{
(%$$#^34667*&%2)我型我塑www.5x54.com
width:520px;
(%$$#^34667*&%2)我型我塑www.5x54.com
height:33px;
(%$$#^34667*&%2)我型我塑www.5x54.com
margin:0 auto;
(%$$#^34667*&%2)我型我塑www.5x54.com
}
(%$$#^34667*&%2)我型我塑www.5x54.com
这里定义的是宽度520px,高度33px,外补丁为0px
(%$$#^34667*&%2)我型我塑www.5x54.com
(%$$#^34667*&%2)我型我塑www.5x54.com
4.ul跟#ChannelMenuItems一样,虽然在那些容器内,但他们不对ul限制,所以可以直接写在#Head下面,甚至你可以将前面的#Head去掉
(%$$#^34667*&%2)我型我塑www.5x54.com
#Head ul{
(%$$#^34667*&%2)我型我塑www.5x54.com
list-style-type:none;
(%$$#^34667*&%2)我型我塑www.5x54.com
margin:0;
(%$$#^34667*&%2)我型我塑www.5x54.com
padding:0;
(%$$#^34667*&%2)我型我塑www.5x54.com
}
(%$$#^34667*&%2)我型我塑www.5x54.com
这里设定列表样式为 none,即不显示,外补丁,内补丁为0px
(%$$#^34667*&%2)我型我塑www.5x54.com
(%$$#^34667*&%2)我型我塑www.5x54.com
5.设定li,在特定的容器#Head #ChannelMenuItems里的样式
(%$$#^34667*&%2)我型我塑www.5x54.com
#Head #ChannelMenuItems li{
(%$$#^34667*&%2)我型我塑www.5x54.com
float:left;
(%$$#^34667*&%2)我型我塑www.5x54.com
height:33px;
(%$$#^34667*&%2)我型我塑www.5x54.com
margin-right:1px;
(%$$#^34667*&%2)我型我塑www.5x54.com
}
(%$$#^34667*&%2)我型我塑www.5x54.com
从左边浮动,高度为33px,右补丁为1px
(%$$#^34667*&%2)我型我塑www.5x54.com
(%$$#^34667*&%2)我型我塑www.5x54.com
6.设定链接样式
(%$$#^34667*&%2)我型我塑www.5x54.com
#Head #ChannelMenuItems a{
(%$$#^34667*&%2)我型我塑www.5x54.com
display:block;
(%$$#^34667*&%2)我型我塑www.5x54.com
float:left;
(%$$#^34667*&%2)我型我塑www.5x54.com
height:33px;
(%$$#^34667*&%2)我型我塑www.5x54.com
background:transparent url(images/cm_l.gif) left top no-repeat;
(%$$#^34667*&%2)我型我塑www.5x54.com
text-decoration:none;
(%$$#^34667*&%2)我型我塑www.5x54.com
}
(%$$#^34667*&%2)我型我塑www.5x54.com
块状方式显示,左浮动,高度为33px,背景左上排列,不重复,此设定对其下面的 a:link,a:visited,a:hover,a:active均起作用
(%$$#^34667*&%2)我型我塑www.5x54.com
(%$$#^34667*&%2)我型我塑www.5x54.com
7.通过添加span属性,用于显示右边图片背景
(%$$#^34667*&%2)我型我塑www.5x54.com
#Head #ChannelMenuItems a span{
(%$$#^34667*&%2)我型我塑www.5x54.com
display:block;
(%$$#^34667*&%2)我型我塑www.5x54.com
float:left;
(%$$#^34667*&%2)我型我塑www.5x54.com
height:33px!important;
(%$$#^34667*&%2)我型我塑www.5x54.com
height: 22px;
(%$$#^34667*&%2)我型我塑www.5x54.com
height /*ie55*/: 33px;
(%$$#^34667*&%2)我型我塑www.5x54.com
padding:11px 12px 0;
(%$$#^34667*&%2)我型我塑www.5x54.com
background:transparent url(images/cm_r.gif) right top no-repeat;
(%$$#^34667*&%2)我型我塑www.5x54.com
text-align:center;
(%$$#^34667*&%2)我型我塑www.5x54.com
color:#000;
(%$$#^34667*&%2)我型我塑www.5x54.com
font-size: 14px;
(%$$#^34667*&%2)我型我塑www.5x54.com
}
(%$$#^34667*&%2)我型我塑www.5x54.com
以块状方式显示,左浮动,高度为33px(我也有些糊涂了,怎么三个height?),padding有三个参数时,我们回忆一下:第一个参数是上,第二 个参数是左右,第三个参数是下,说明上内补丁为11px,左右内补丁为12px,背景为右上不重复排列,文字居中颜色为#000,大小为14px
(%$$#^34667*&%2)我型我塑www.5x54.com
我们再来看看左边的背景图和右边的背景图
(%$$#^34667*&%2)我型我塑www.5x54.com
左边:  (%$$#^34667*&%2)我型我塑www.5x54.com
(%$$#^34667*&%2)我型我塑www.5x54.com
右边: (%$$#^34667*&%2)我型我塑www.5x54.com
(%$$#^34667*&%2)我型我塑www.5x54.com
上面的好处就是两个背景图片就可以适应不同宽度的菜单列表,因为左边具有适当的长
(%$$#^34667*&%2)我型我塑www.5x54.com
(%$$#^34667*&%2)我型我塑www.5x54.com
8.激活时样式
(%$$#^34667*&%2)我型我塑www.5x54.com
#Head #ChannelMenuItems a:hover{
(%$$#^34667*&%2)我型我塑www.5x54.com
background:transparent url(images/cm_hov_l.gif) left -3px no-repeat;
(%$$#^34667*&%2)我型我塑www.5x54.com
}
(%$$#^34667*&%2)我型我塑www.5x54.com
当鼠标放上时为了达到效果,将左背景图向右移动3px(差三个象素宽度左对齐),并且背景图片透明,不重复
(%$$#^34667*&%2)我型我塑www.5x54.com
#Head #ChannelMenuItems a:hover span{
(%$$#^34667*&%2)我型我塑www.5x54.com
background:transparent url(images/cm_hov_r.gif) right -3px no-repeat;
(%$$#^34667*&%2)我型我塑www.5x54.com
}
(%$$#^34667*&%2)我型我塑www.5x54.com
(%$$#^34667*&%2)我型我塑www.5x54.com
9.当列表有设置ID时以最后设置的id为准
(%$$#^34667*&%2)我型我塑www.5x54.com
body.CurHome ul#ChannelMenuItems li#MenuHome a, body.CurHome ul#ChannelMenuItems li#MenuHome a:hover{
(%$$#^34667*&%2)我型我塑www.5x54.com
background:url(http://pics.taobao.com/bao/album/sys/misc/cm_act_l.gif) left top no-repeat;
(%$$#^34667*&%2)我型我塑www.5x54.com
}
(%$$#^34667*&%2)我型我塑www.5x54.com
body.CurHome ul#ChannelMenuItems li#MenuHome a span, body.CurHome ul#ChannelMenuItems li#MenuHome a:hover span{
(%$$#^34667*&%2)我型我塑www.5x54.com
background:transparent url(http://pics.taobao.com/bao/album/sys/misc/cm_act_r.gif) right top no-repeat;
(%$$#^34667*&%2)我型我塑www.5x54.com
font-weight:bold;
(%$$#^34667*&%2)我型我塑www.5x54.com
color:#FFF;
(%$$#^34667*&%2)我型我塑www.5x54.com
}
(%$$#^34667*&%2)我型我塑www.5x54.com
(%$$#^34667*&%2)我型我塑www.5x54.com
10.#SearchBox
(%$$#^34667*&%2)我型我塑www.5x54.com
#Head #SearchBox{
(%$$#^34667*&%2)我型我塑www.5x54.com
text-align:left;
(%$$#^34667*&%2)我型我塑www.5x54.com
height:58px;
(%$$#^34667*&%2)我型我塑www.5x54.com
background:transparent url(images/searchbox_tab_left.gif) 0 0 no-repeat;
(%$$#^34667*&%2)我型我塑www.5x54.com
background-color:#FF9000;
(%$$#^34667*&%2)我型我塑www.5x54.com
}
(%$$#^34667*&%2)我型我塑www.5x54.com
(%$$#^34667*&%2)我型我塑www.5x54.com
11.#Head #SearchBoxTop
(%$$#^34667*&%2)我型我塑www.5x54.com
#Head #SearchBoxTop{
(%$$#^34667*&%2)我型我塑www.5x54.com
width: 740px;
(%$$#^34667*&%2)我型我塑www.5x54.com
float: left;
(%$$#^34667*&%2)我型我塑www.5x54.com
height:34px;
(%$$#^34667*&%2)我型我塑www.5x54.com
overflow: hidden;
(%$$#^34667*&%2)我型我塑www.5x54.com
}
(%$$#^34667*&%2)我型我塑www.5x54.com
overflow : visible | auto | hidden | scroll
(%$$#^34667*&%2)我型我塑www.5x54.com
取值:
(%$$#^34667*&%2)我型我塑www.5x54.com
visible : 默认值。不剪切内容也不添加滚动条。假如显式声明此默认值(%$$#^34667*&%2)我型我塑www.5x54.com,对象将以包含对象的 window 或 frame 的尺寸裁切。并且 clip 属性设置将失效
(%$$#^34667*&%2)我型我塑www.5x54.com
auto : 在必需时对象内容才会被裁切或显示滚动条
(%$$#^34667*&%2)我型我塑www.5x54.com
hidden : 不显示超过对象尺寸的内容
(%$$#^34667*&%2)我型我塑www.5x54.com
scroll : 总是显示滚动条
(%$$#^34667*&%2)我型我塑www.5x54.com
(%$$#^34667*&%2)我型我塑www.5x54.com
12.#SearchForm
(%$$#^34667*&%2)我型我塑www.5x54.com
#Head #SearchForm{
(%$$#^34667*&%2)我型我塑www.5x54.com
float:left;
(%$$#^34667*&%2)我型我塑www.5x54.com
width:740px;
(%$$#^34667*&%2)我型我塑www.5x54.com
height:34px;
(%$$#^34667*&%2)我型我塑www.5x54.com
}
(%$$#^34667*&%2)我型我塑www.5x54.com
(%$$#^34667*&%2)我型我塑www.5x54.com
13.
(%$$#^34667*&%2)我型我塑www.5x54.com
#Head #HotKeywords{
(%$$#^34667*&%2)我型我塑www.5x54.com
float:left;
(%$$#^34667*&%2)我型我塑www.5x54.com
text-indent:8px;
(%$$#^34667*&%2)我型我塑www.5x54.com
width:752px;
(%$$#^34667*&%2)我型我塑www.5x54.com
height:24px;
(%$$#^34667*&%2)我型我塑www.5x54.com
margin-left:3px;
(%$$#^34667*&%2)我型我塑www.5x54.com
overflow:hidden;
(%$$#^34667*&%2)我型我塑www.5x54.com
background:transparent url(images/searchbox_tab_center.gif) 0 0 repeat-x;
(%$$#^34667*&%2)我型我塑www.5x54.com
}
(%$$#^34667*&%2)我型我塑www.5x54.com
(%$$#^34667*&%2)我型我塑www.5x54.com
剩下表单那些就不分析了,基本差不多
(%$$#^34667*&%2)我型我塑www.5x54.com
(%$$#^34667*&%2)我型我塑www.5x54.com
总结一下:
(%$$#^34667*&%2)我型我塑www.5x54.com
(%$$#^34667*&%2)我型我塑www.5x54.com
1.可以通过a span使用两张背景图片拼合成背景
(%$$#^34667*&%2)我型我塑www.5x54.com
(%$$#^34667*&%2)我型我塑www.5x54.com
2.使用相对位置可以使层重叠,比如
(%$$#^34667*&%2)我型我塑www.5x54.com
<li id="MenuInfo" style="position:relative;"><a href=""><span>资讯</span><img width="45" height="34" alt="" src="http://pics.taobao.com/2k6/mkt/new_mall_pop2.gif" style="position:absolute;top:-10px;left:40px;" /></a></li>
(%$$#^34667*&%2)我型我塑www.5x54.com
(%$$#^34667*&%2)我型我塑www.5x54.com
本节完,具体的知识,参数还需要再熟悉
|
















